UX Writing na Nelogica: os primeiros passos
Como começamos a estruturar o guia de escrita para os produtos web
Monica Dawud — UI/UX Designer na Nelogica

“Interface sem conteúdo não é experiência, é wireframe.”
Cris Luckner, Senior Staff Content Designer no Nubank.
Há 3 meses iniciei minha jornada como UI/UX designer na Nelogica, e é aqui, no Time de Web da empresa, que estamos construindo um manual de escrita para UX. O cenário de UX que encontrei ao chegar na Nelogica foi o de uma área relativamente nova e que está em constante crescimento, mas que ainda não possui uma pessoa dedicada ao UX Writing, ou seja, um(a) UX Writer. Na prática, isso significa que todos os designers são responsáveis por elaborar os textos que compõem os produtos digitais.
Antes de iniciar os estudos para a construção do guia de redação, procurei responder aos seguintes questionamentos: o que é UX Writing e o que caracteriza um bom texto para UX? As respostas que encontrei foram diversas e, por isso, a maior dificuldade nessa etapa foi filtrar as melhores práticas do mercado e adaptá-las aos nossos produtos. A partir desse conhecimento, criei este artigo para você que está iniciando no universo de UX Writing ou que já tem conhecimento prévio, mas agora precisa realmente colocar a mão na massa (ou os dedos no teclado) e elaborar um manual de redação para um produto digital.
Definindo as prioridades
Sei que é difícil definir prioridades, principalmente no início do processo, quando aparentemente tudo é importante. Para te ajudar nessa etapa, listei 4 tópicos que priorizei dentre a lista de pontos a serem melhorados que identifiquei na nossa Intranet, pois foram eles que chamaram a minha atenção por dois motivos:
- São mudanças relativamente fáceis de serem implementadas num primeiro momento. Isso significa que eu não preciso ter um argumento forte de convencimento, uma vez que essas alterações podem entrar no backlog do produto sem “atrasar” outras tarefas.
- Tratam-se de temas latentes no mercado. Escolhi assuntos que estão na pauta de grandes organizações. Uma vez que buscamos excelência em nossos produtos, nada melhor que surfar na onda de boas práticas de grandes empresas de tecnologia.
Vamos lá?
1. Inclusão
Esse tópico foi o mais sensível para mim. Sempre fui a favor da inclusão de todos nos meus processos de entrega enquanto designer e acredito (sim, sou bem otimista nesse aspecto) que um dia não precisaremos mais falar disso porque todos os produtos digitais serão acessíveis e pensados para todos.
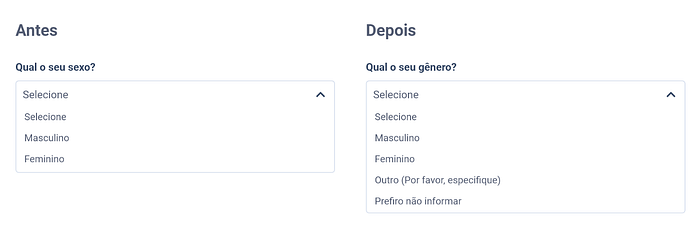
Dito isso, um fato que chamou a minha atenção foi o label e as opções de escolha do campo de gênero dos nossos formulários. Neles, perguntávamos: Qual o seu sexo? E o usuário tinha apenas duas respostas possíveis: Masculino ou Feminino. Apesar da minha afinidade com o tema, me faltava conhecimento teórico para uma melhoria, e por isso corri atrás para entender como poderíamos ser mais inclusivos com mudanças simples e rápidas, reformulando o modo de perguntar e nossas opções de respostas.
Após essa pesquisa, o resultado da nova label foi o seguinte: Qual o seu gênero? E agora o usuário possui quatro respostas possíveis: Masculino, Feminino, Outro (Por favor, especifique) e Prefiro não informar. A partir desse case, minha dica para você é: sempre deixe o usuário à vontade para responder ou não a pergunta. Em tempos de LGPD (Lei Geral de Proteção de Dados) também é importante refletir o motivo de você precisar fazer determinados questionamentos.

2. Microtextos de botões
A finalidade de um botão é permitir ao usuário avançar na tarefa ou executar uma ação. Parece muito simples, mas na prática podemos notar que não são todos designers que parecem entender o real valor de um microtexto de um botão. Diariamente, enquanto usuária, encontro microtextos confusos que não deixam claro para onde aquela ação me conduzirá.
Na Nelogica, encontrei boas práticas de microtextos, porém, por sermos um time com diversos designers e sem um guia de escrita estruturado, identifiquei inconsistências no uso de determinados botões. Em termos práticos, a falta de padronização de microtextos pode confundir o usuário ou até mesmo gerar um excesso na sua carga cognitiva.
Um bom microtexto de botão deve ser aquele que o usuário não lembra. Acredito que essa frase seja bastante ilustrativa, pois a nossa intenção ao criar esses textos é fazer com que o usuário não pense neles, mas que seja algo intuitivo e que não deixe dúvidas ao realizar a ação. Resolvi essa questão de forma extremamente prática. Em um dos nossos encontros, apresentei as inconsistências que identifiquei na etapa de inventário e decidimos, juntos, qual seria o padrão que seria adotado a partir daquele momento.

3. Feedback

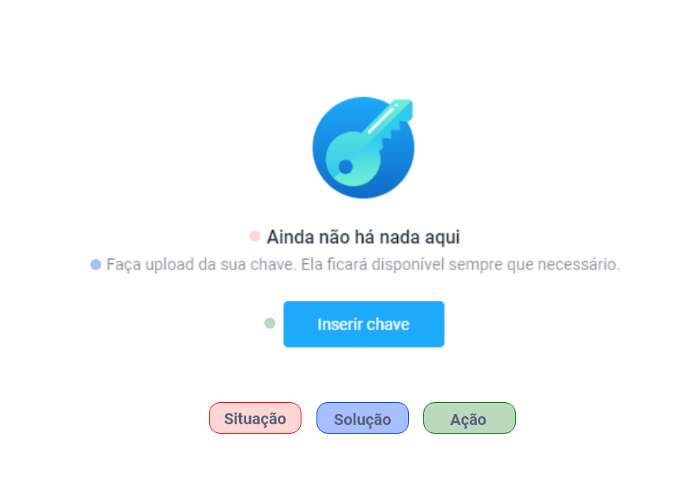
Essa é uma página de feedback de estado vazio feita por um designer misterioso (se você é o autor e está lendo isso, por favor me chame para eu dar o devido crédito!). A forma como ela foi estruturada me ajudou a criar um método de 3 passos para conduzir a criação de mensagens de feedback.
O primeiro é situar o usuário sobre o que está acontecendo; depois oferecer a solução para o problema em questão e, por último, apresentar a ação que o usuário deve tomar para resolver a situação. Ao seguirmos esses 3 passos ao criar uma mensagem de feedback, ficamos mais próximos de ajudar o usuário a encontrar uma solução rápida e assertiva.
4. Notificações e alertas de erro
A finalidade de uma notificação é informar ou lembrar o usuário de se envolver com a experiência. Porém, algumas notificações, principalmente as que envolvem mensagens de erro, devem ser criadas com um cuidado a mais. Os alertas de erros precisam indicar que há um problema na ação que o usuário está tentando realizar, além de ajudar o usuário a alcançar seu objetivo inicial.
Normalmente, as mensagens de erro referem-se a problemas técnicos que precisam ser resolvidos, portanto, a ênfase deve estar na clareza e na praticidade. Não seja muito técnico com o texto, apenas tente torná-lo o mais simples possível. Porém, isso não significa que as mensagens devem ser frias. Pelo contrário: os erros causam desconforto, e por isso as mensagens devem ser escritas de uma forma humanizada para que essa experiência seja o mais agradável possível.
A partir disso, criei uma lista de boas práticas para construir mensagens de erro:
- Mantenha o foco no auxílio ao usuário e suas ações.
- Use textos iniciados com verbos e instruções breves.
- Evite culpar o usuário.
- Deixe claro quando não for possível seguir adiante.
- Se couber uma escusa no diálogo e na marca, peça desculpas pela espera, perda, inconveniência ou pelo desapontamento causado.
Ainda temos muito trabalho pela frente…
Em resumo, decidi começar com mudanças e dicas de boas práticas relativamente simples, mas que fazem toda diferença na experiência dos usuários. Termino com algumas dicas para quem está iniciando em UX Writing:
- Leia bastante, não só livros técnicos, mas tudo o que estiver ao seu alcance.
- Siga as pessoas que são referência na área. Sim, esse é seu momento stalker, não tenha vergonha: siga no LinkedIn, aqui no Medium, etc. Com certeza há muitos profissionais extremamente qualificados que já passaram pelos mesmos problemas que você está passando hoje.
- Faça um repositório de boas práticas de UX Writing do que você encontrar no seu dia a dia. Essa prática é algo bem pessoal, porque o que pode ser interessante para você, pode não ser para mim. E está tudo bem. Salvar essas referências de textos que você encontra por aí pode ser um bom aliado naquele momento de “bloqueio” na hora de escrever. Sabe aquela olhadinha no Pinterest ou no Dribbble para buscar referências visuais? Essa é a ideia, só que com textos.
Curtiu esse artigo? Então compartilhe em suas redes e nos conte aqui nos comentários se você já conhecia essas dicas e quais outras maneiras você utiliza para criar um texto incrível para UX!
